opacity的意思是透明度/不透明度。opacity這個屬性可取的值是介於0.0-1.0之間。值越低,元素就越透明。而1.0是預設值,只有·特別在css裏增加opacity屬性之後才會去調整透明度。
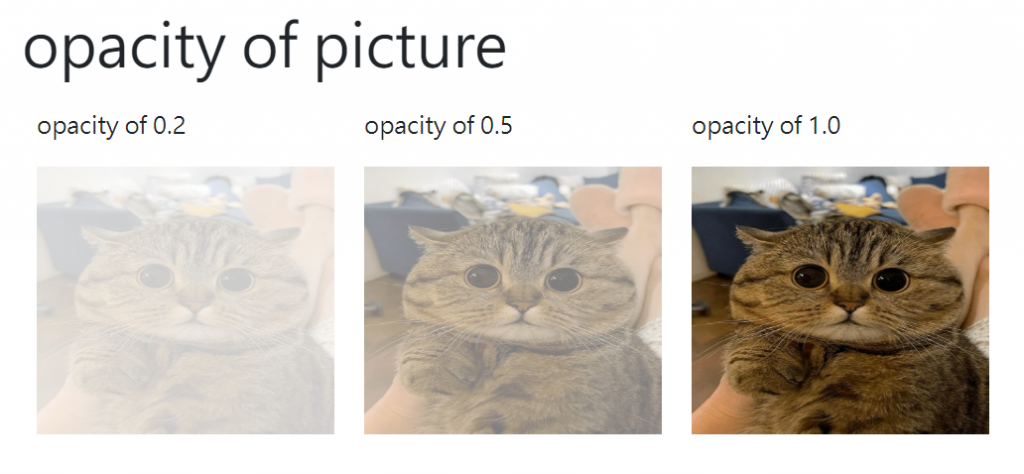
接下來我會示範透明度0.2,0.5和1.0的差別。

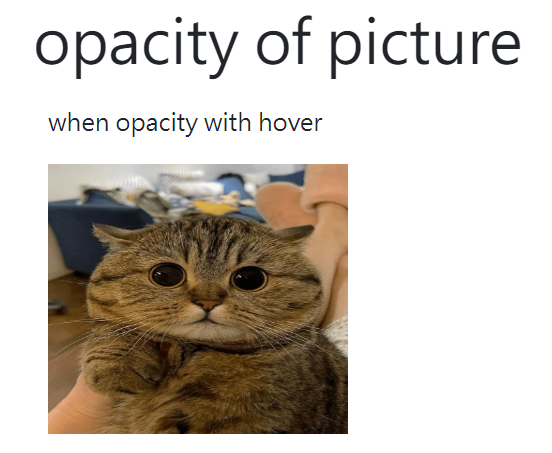
在圖片中就可以看到很清楚的三個的透明度是不一樣的。那如果同時在opacity上加上hover的話是不是就會有提示你的鼠標已經到你的元素呢。這邊我就一樣拿圖片來作爲範例。
這是css的程式碼
img:hover{
opacity: 0.5;
}
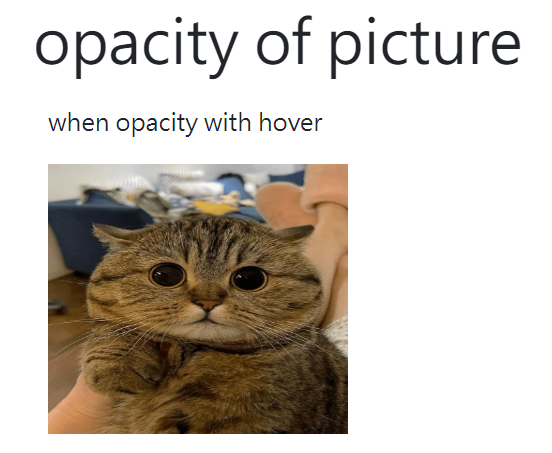
頁面一開始是
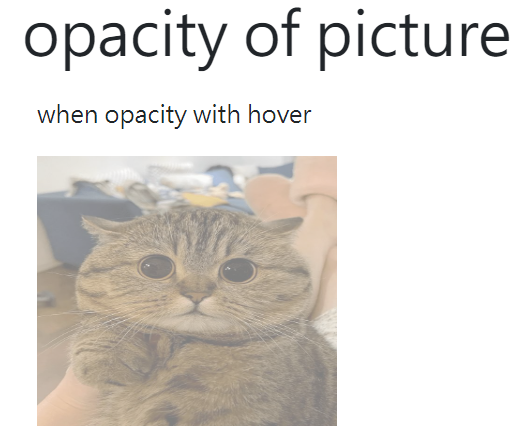
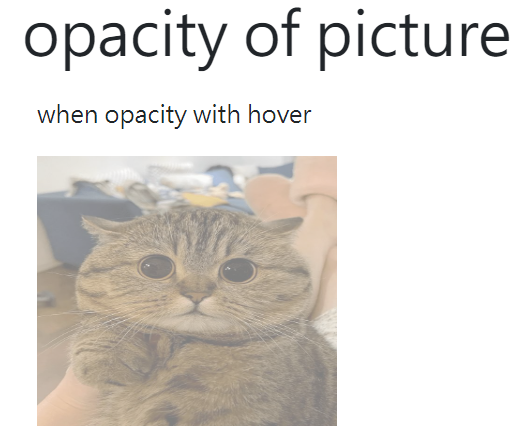
當鼠標移到照片時
而我們也可以做相反的這樣可以更加呈現hover的魅力。
img{
opacity: 0.5;
}
img:hover{
opacity: 1;
}
這是頁面開始的時候
當鼠標移到照片時
我們也可以設計成這樣,他會隨著背景顔色不一樣·而顯示出來就會不一樣

opacity基本就這樣啦~我們今天就到這裏了,我們明天見~
